Graphics Rendering Pipeline
Understanding of graphics rendering pipeline is essential in shader development. At first, concepts may come to you a little bit abstract but in future tutorials, you will have a better understanding of rendering pipeline.

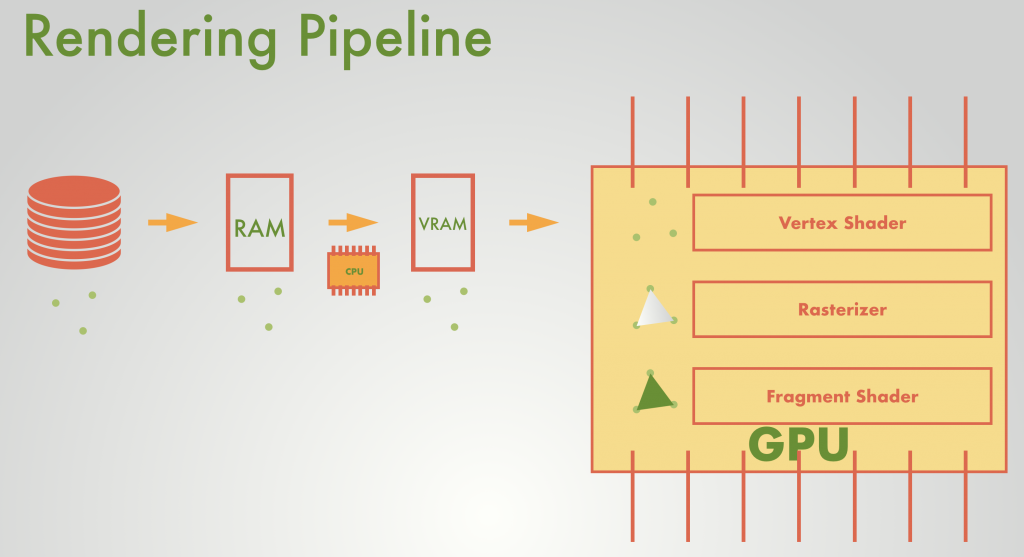
A model is a list of mathematical coordinates in 3D space. These models are stored in the hard drive. When you play a game, models are stored in RAM. When CPU wants to draw something on the screen these mathematical coordinates pass to VRAM. The call of drawing something is called as “draw call”. The model data which is passed to VRAM is taken by the vertex shader. The vertex shader is responsible to make mathematical calculations to determine the positions of vertices in required coordinate spaces. Assume that you are drawing a scene on a paper. While drawing, you will determine the position of your object on paper. This position is not in 3D space anymore, it is on a 2D paper. Even though coordinates in real life and on paper are different, they are related to each other. In the same sense, vertex shader converts mathematical coordinates in 3D space to another coordinate space. We are going to talk about these coordinate conversions in later tutorials in detail. In addition to this, if you want to modify your model’s geometry, vertex shader stage is the stage you have to deal with.
Vertex shader gives an output of coordinates. These coordinates pass to the rasterizer. The rasterizer is embedded in GPU and it is not a controllable stage. The aim of the rasterizer is to interpolate between vertex coordinates. Simply, it connects vertices with lines and determines pixels inside triangles.
After the rasterizer stage, interpolated values are taken by the fragment shader. The goal of the fragment shader is to color a pixel. The color of individual pixels is determined by the fragment shader.
The most important thing you have to know about the rendering pipeline is, all these operations are not serial operations. All these operations are performed simultaneously.

Let me explain this in detail. In the image above, you see two different printing machines. The first one is the printing press that was invented by Gutenberg. And the second one is a modern printer. A modern printer serially does its job. On the other hand, the old school printing machine prints a whole page at one time. There is no time difference of printing for the first word of the page and the last word of the page. This is the same for shaders. Shaders perform parallelly. Vertex shader runs for every single vertex at the same time and fragment shader runs for every pixel at the same time. All this means that shaders work millions of times to render every frame. GPUs are designed to perform these parallel operations.
References
http://www.pbr-book.org
https://en.wikibooks.org/wiki/Cg_Programming/Programmable_Graphics_Pipeline
http://developer.download.nvidia.com/CgTutorial/cg_tutorial_chapter01.html