What Are Shaders?

Contents
- What are shaders?
- Importance of shaders in game development
- What can we do with shaders?
- Shader types
- Vertex Shader
- Fragment/Pixel Shader
- Geometry Shader
- Tessellation Shader
- Compute Shader
- Why is it so painful to learn shader development?
- Coding vs Shader Graph
- Learning path
- Useful sources for shader development
What are shaders?
Fast forward answer: Shaders are computer programs that run on GPUs. They are responsible to draw an image on the screen and shade that image.
If you came to this page by searching in Google or any other place, I congratulate you! Searching something about shaders indicates that you are not a beginner game developer anymore. This means that you have gained experience in your game engine, have understood that standard specifications of your game engine restrict yourself. You are here because you want to overcome these restrictions, probably. Shaders are the doors that allow you to dive into the deeps of the game engine(not very deep). Shaders give you full control of how your game will look like.
Let’s ask some basic questions that will allow us to understand the nature of shaders.
What is the difference between a wooden cube and an iron cube? Why do we see them differently in real life?
Even though the geometries of the two cubes are the same, they seem quite different. They have different looking since the interaction between light and these materials is different. In addition to this, the texture of the materials gives us different feelings.
What about in computer graphics? How can we distinguish a wooden table and an iron table? What should we do in order to create the different looking of these two objects?
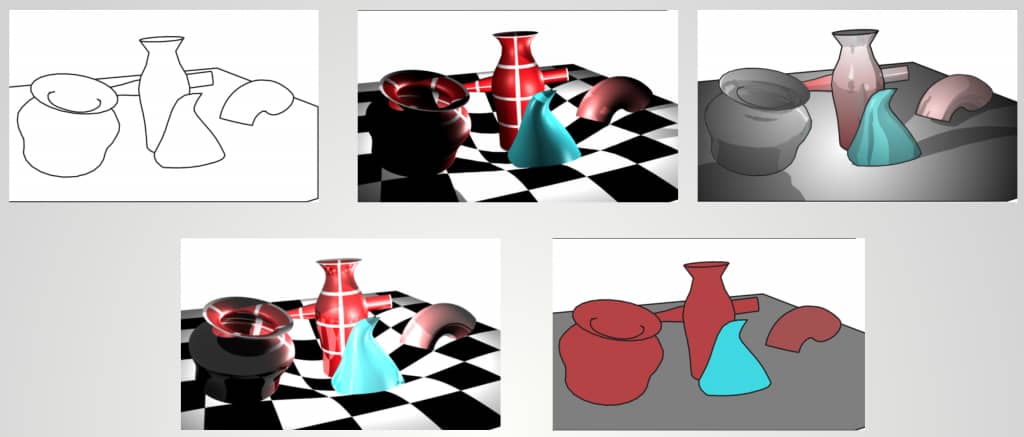
Look at the image below. Even if these images are created from the same 3D models, they have very different looking. They seem different because they have rendered by different rendering methods. We control these rendering methods by using shaders.

Importance of shaders in game development

The digital game is an art form which is influenced by many other art forms like painting, photography, cinema, architecture, literature and many more.
For the visual arts, shading is a key technique. Shading creates the illusion of a 3D appearance on a 2D medium. The feeling of the artwork, which is created by the artist, is directly related to how it is shaded.
Shading in real life is a phenomenon that is the result of the interaction between light and matter. An artist uses this phenomenon in his or her artwork to create the atmosphere.

If you want to shade an object on a computer screen, you need to use shaders. You may want to create photorealistic or unrealistic images or impressive visual effects. Then you have to deal with shaders.
General-purpose game engines like Unity or Unreal Engine come with built-in shaders. And most indie game developers use these built-in shaders. On the other hand, if you cannot write your own shader code, then you are very restricted to create the visual experience you want.
What can we do with shaders?
We can create either unrealistic or photorealistic images on the screen. We can create visual effects. We can manipulate geometries of objects, colors of textures, animate them. If we have a lower-level control on rendering images, we have the opportunity to optimize our game for different hardware or operating systems.
Shader Types
Let’s see different shader types briefly:
Vertex Shader
Vertex shader is responsible to transform positions of the vertices of objects to a suitable vector space that will allow GPU to project to the screen. If you want to control vertex properties, you have to do this in this shader stage.
Fragment/Pixel Shader
Fragment shader(a.k.a pixel shader) is the rendering pipeline stage that paints a fragment/pixel. When you want to implement lighting calculations or create effects that are related to colors, this is the place that you have to work.
Geometry Shader
Geometry shader allows the developer to create new primitives like triangles or lines. This stage comes after vertex shader.
Tessellation Shader
This is a shader stage where vertex data are subdivided into smaller primitives.
Compute Shader
Compute shaders are shaders that make calculations other than graphics purposes. Since GPUs designed to perform parallel operations, it is useful to use these shaders in calculations because of their parallel processing capabilities.
Why is it so painful to learn shader development?
This is not something like developing mobile apps or web sites, predicting future conditions of stock markets or solving engineering problems. Most developers do not care how things are drawn on the screen. Only a small portion of the developers are interested in how things appear on the screen. This causes that resources about GPU programming are limited compared to other areas of the computer world. This is one of the main reasons.
Another reason is that GPU programming requires a good knowledge of hardware architecture. Most of the developers learned to code on CPUs. On the other hand, GPU programming is very different than CPU programming. If you do not have enough knowledge of computer architecture, you will be likely sweat while learning it.
The third reason is that it requires a solid background on linear algebra and analytic geometry at least. For advanced topics, you should also know calculus and optics.
In these tutorials my goal is to develop a good source on shader development from scratch for Unity3D developers.
Coding vs Shader Graph
In Unity3D, you can create shaders in two ways. The first one is to use the Cg/HLSL language(you can use GLSL also but it is not recommended), and the second one is to use visual graphs that are called Shader Graph.
Shader Graph is a relatively new tool. It allows you to create shaders without writing a single line of code. You just connect the pre-developed nodes and then obtain a shader. It also serves as an intuitive way to learn shader development. I also created a tutorial series on Shader Graph, you can check it out from this link.
Even though the Shader Graph is a great tool, it has some limitations and it does not give you full control over how the image is drawn on the screen. If you want more control, you have to code your shaders in a traditional way.
Learning path
In these tutorial series, our aim is to explain every detail as if you are a complete beginner. I expect that you have experience with a language like C, C++, Java or C#. If you have studied pre-calculus, a little linear algebra, and analytic geometry before, this is sufficient to understand the tutorials. We will talk about mathematical concepts from fundamental levels when it is required.
In addition, you should be patient. Patience is the most important skill among others when it comes to shader development. Concepts will come to you very different, but time goes by, you will be much comfortable.
Useful sources for shader development
- Unity3D’s shader reference is the first resource that we go when we search for anything about shader development in Unity.
- Since we develop our shaders in Cg/HLSL we will also refer to Cg and HLSL reference pages.
- Here is a good Wikibook on shader development in Unity3D. I strongly encourage you to take a look.
- There are some books about shader development in Unity3D. The followings are good ones:
- Sometimes it can be a good idea to deep dive into the resources for graphics APIs like OpenGL. Here is a good website about it.